🙋🏻♀️ 编者按:本文作者是蚂蚁集团前端工程师度城,分享了在蚂蚁保险场景下,进行低代码探索的经验和思考。
前言
从电商 C 端到保险产品 C 端
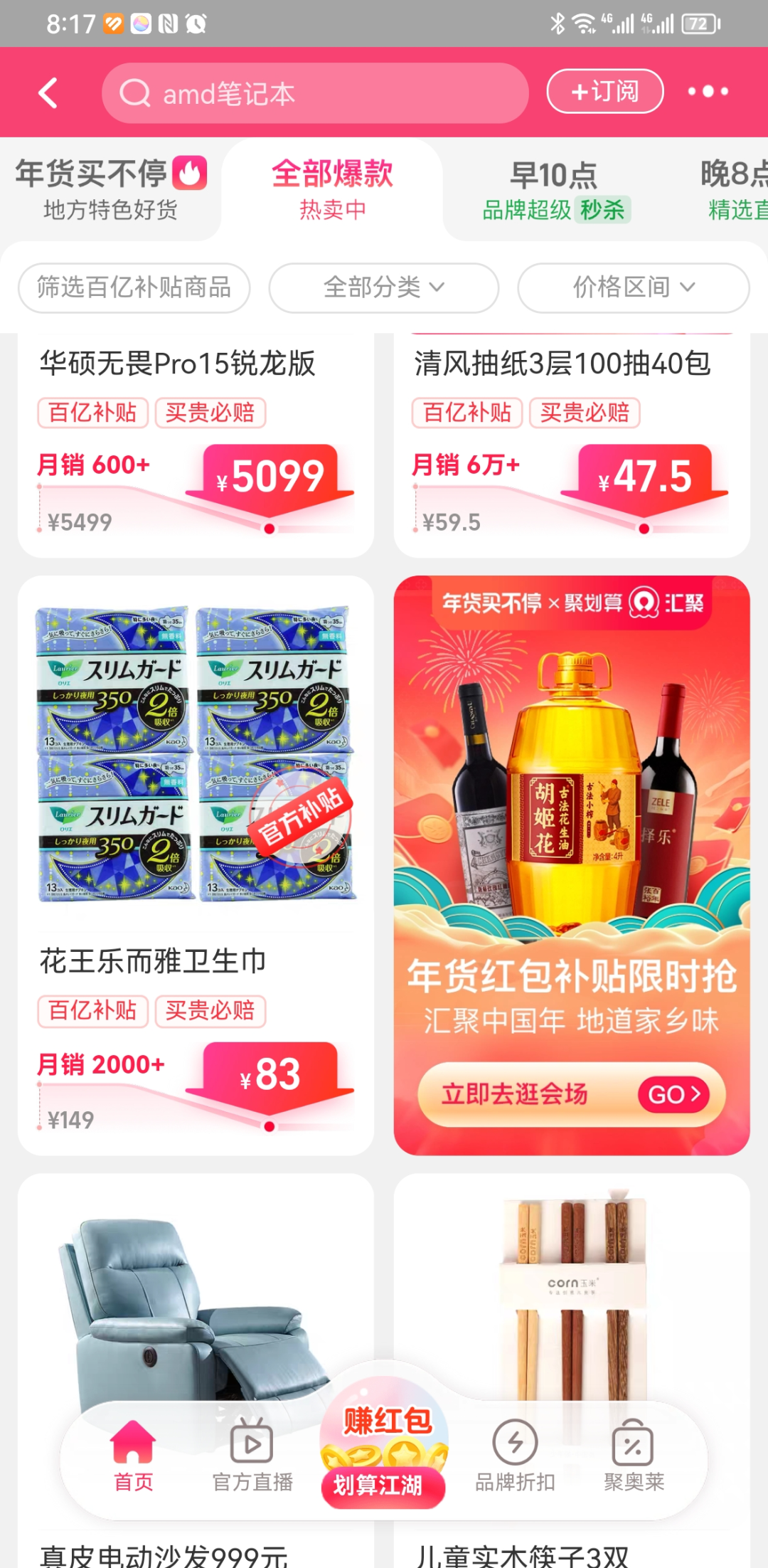
电商 C 端场景
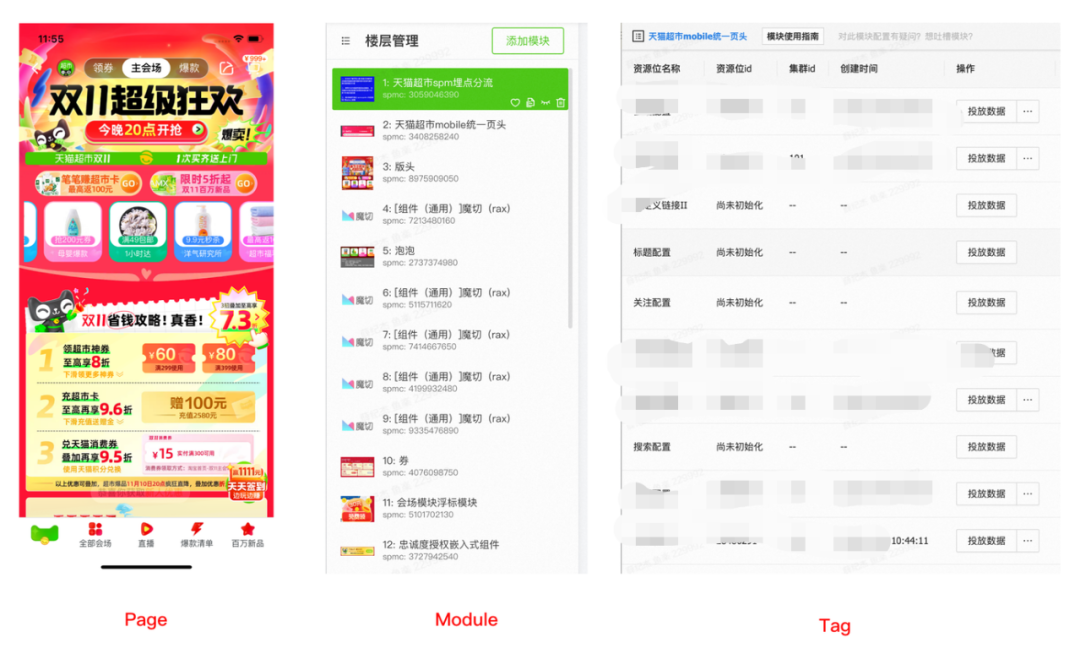
 电商场景每隔一段时间需要进行大促,为了让用户可以保持新鲜感,设计经常会对会场的主题,卡片的样式做一些变化,这样就导致每次大促都需要重新开发商品的 offer 卡片,对接数据也会有一些区别,所以通过低码我们抽象了一些容器组件,例如楼层,tab 组件,通过低码编辑器进行商品 offer 卡片的拖拽和开发,大幅提升了每次大促的活动页开发速度,同时会场列表通常逻辑也比较简单,我们通过该方法再大促中大量复制,成果显著。
电商场景每隔一段时间需要进行大促,为了让用户可以保持新鲜感,设计经常会对会场的主题,卡片的样式做一些变化,这样就导致每次大促都需要重新开发商品的 offer 卡片,对接数据也会有一些区别,所以通过低码我们抽象了一些容器组件,例如楼层,tab 组件,通过低码编辑器进行商品 offer 卡片的拖拽和开发,大幅提升了每次大促的活动页开发速度,同时会场列表通常逻辑也比较简单,我们通过该方法再大促中大量复制,成果显著。

保险产品 C 端


思考如何设计平台
-
直接放弃高复杂场景,重点转向低复杂的一些场景(例如营销、简单承接页)
-
继续攻坚高复杂场景,能很好的承接保险投保场景。
-
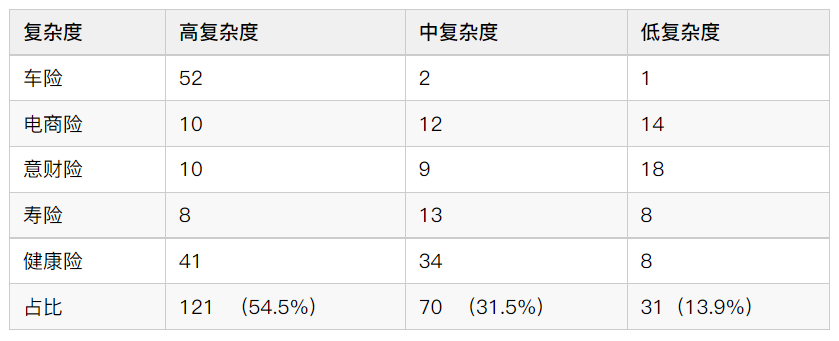
经过我们的 FY21 商业险开发场景调研,发现商业险内除营销业务以外,其他场景中高复杂度的场景占据 80% 以上

-
另外通过我们前期做的一些宣讲,大家对平台的能力的可维护性有一定的担忧,假设我们定位低复杂场景,业务一期刚好也是低复杂的页面,但是万一 二期、三期业务的复杂度增加了,那是不是平台就承接不了了?这些问题如果不能得到很好的解答的话,就算真的是低复杂的场景,开发者也不愿意去开发,谁会把自己的业务放在一个能力受限的平台上去研发呢?除非是那些一次性的页面用完就扔的页面,但是这些量又有多少呢?
如何提升平台承接复杂需求的能力
-
组件化:随着前端的逻辑会越来越复杂,很多时候我们需要将页面进行拆解,通过合理的设计规划以后,我们将页面拆成若干个组件,组件具备复用能力,通用的组件可以被其他页面使用。
-
模块导入:目前大家对 import 都已经习以为常,但是最开始前端也是没有的,后面就有 require.js、sea.js 等 AMD,CMD 方案,直到 es6 支持 import 语法后,前端的模块化概念被作为一项基本能力普及起来,有了模块化以后,我们就可以拆分更细的粒度,将复杂的逻辑分块分而治之,也可以引用其他以后的模块,前端生态通过 NPM 包的形式,越来越完善。
-
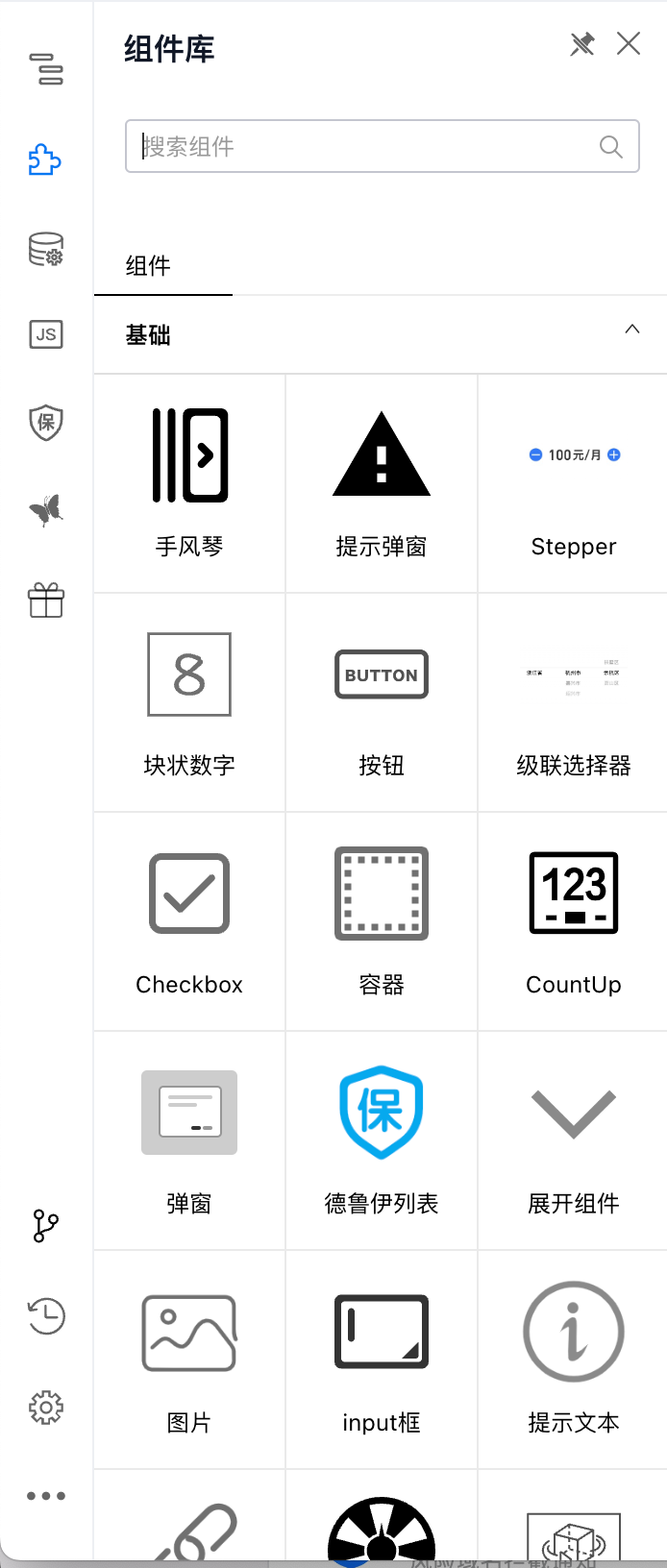
物料:物料就是低码的组件库,通过将通用部分的物料进行封装,就可以让低码开发者在开发的时候直接在物料库中选取对应的组件拖拽使用,其本质就是使用已经封装好的组件,只不过在低码这个场景,我们让使用组件更加可视化,方便,开箱即用。


-
模块导入:为了能够模拟在低代码代码编辑器中可以进行模块的导入,我们通过扩展低代码代码编辑器,实现了多文件处理、多模块 require 等功能方案,通过强化原有的低码代码编辑器,提升了对模块、文件的分块处理,更加符合现在前端研发的方式。

业务试验
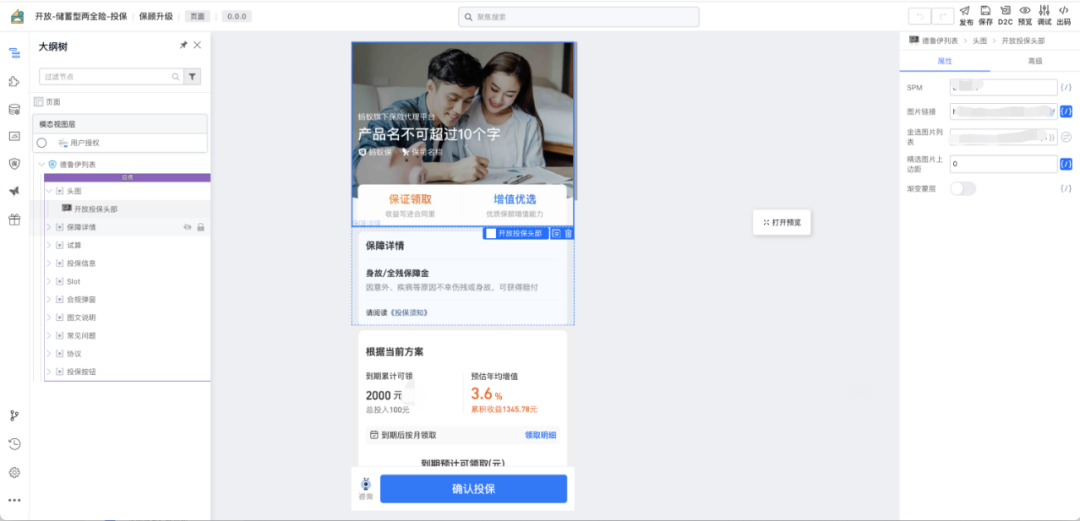
储蓄型两全投保

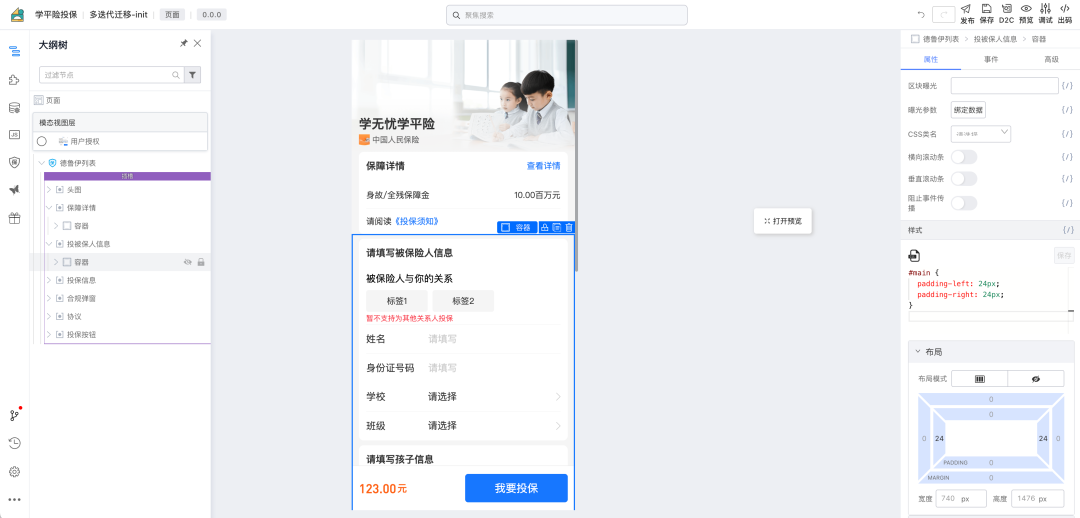
学平险投保

-
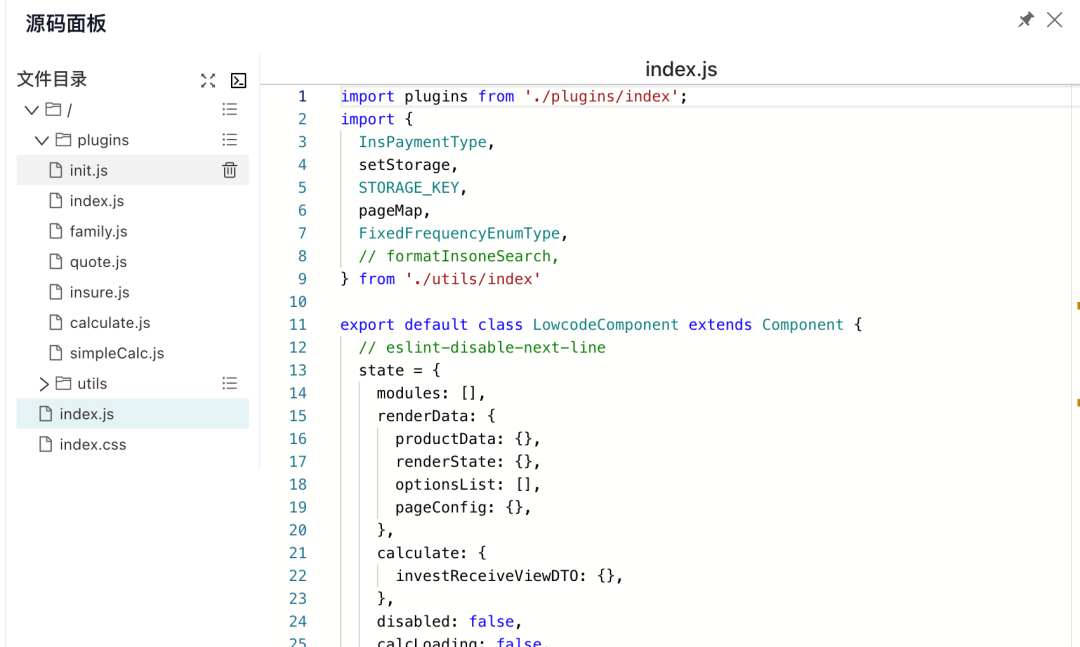
state 共享:页面的模块之间无法共享 state,由于投保的每个模块都需要用到全局 state,需要有一套全局 state 的存储读取机制的框架。为此我们在多文件的基础上额外设计了“插件”化方案,通过该方案相当于内置了一个小型的 state 可读写的框架。
export default function xxxPlugin(ctx) {
return {
xxxx: 123,
xxxxMethod: () => {
// 获取组将状态
const state = ctx.getState();
// 更新组件状态
ctx.setState({name: 'pluginA'});
// 调用其它插件
ctx.call('pluginB.xxx');
}
}
}如上面的例子,可以将逻辑拆成一系列插件,插件内可以通过 ctx 实例操纵组件状态,控制页面渲染,每个插件负责一块逻辑。
-
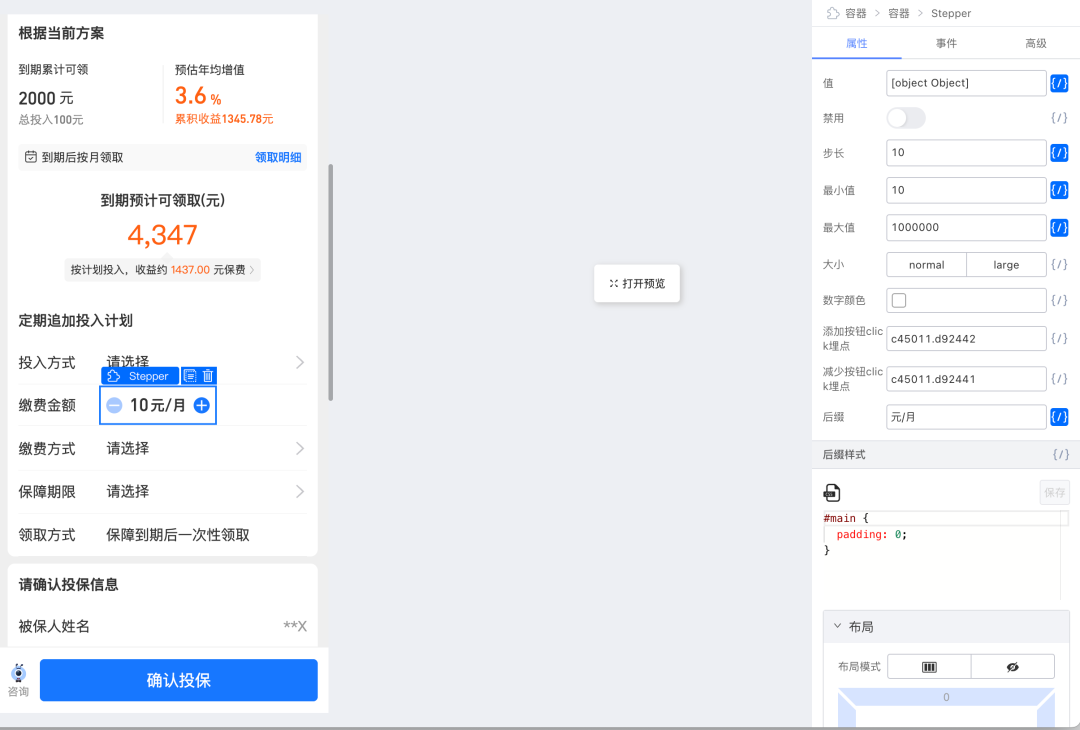
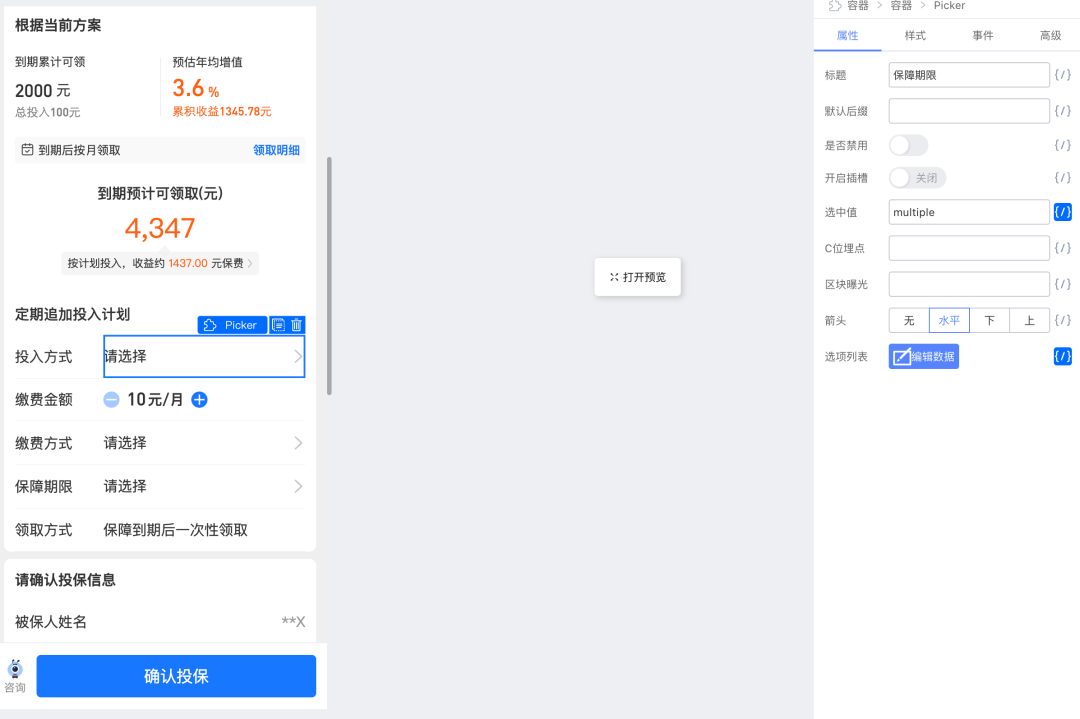
基础物料的缺失:寿险投保的试算模块中包含试算的表单组件,这一类组件用到 picker、级联等基础组件库,我们对这些基础组件进行补充,并且精心设计了物料的配置方式,力争后续的使用可以做到开箱即用


-
物料库的使用,使用可 UI 交互的物料,和使用纯代码组件引入相比,具备一定的低门槛优势,这里需要有几个前提:第一是物料需要够全,在开发过程中反过来去写物料这个时间是比较费时的,同时在那个时间的物料开发体验又没有能够优化好,导致间接的开发成本上升。第二是物料的配置需要有一定的设计,物料配置 != 组件 props

-
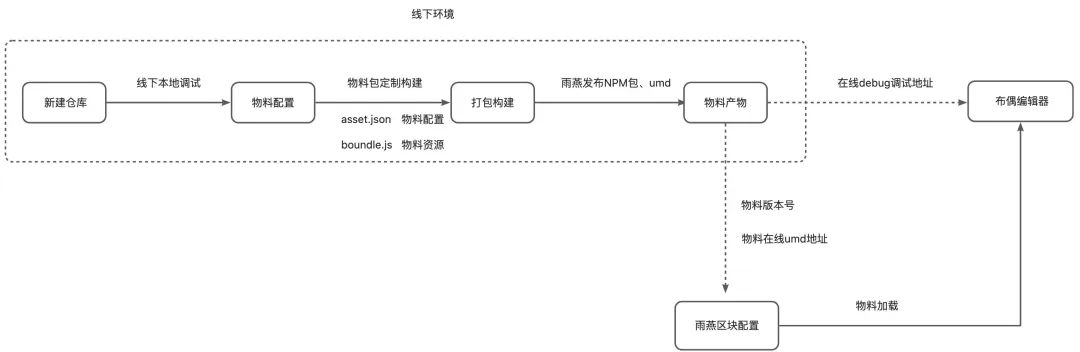
整体一站式的研发体验,通常我们在 procode 研发的时候需要拉仓库代码,安装依赖包、本地编译等等一系列操作,同时发布的时候需要提交代码,合并、雨燕构建发布,这些操作每个节点虽然都不是非常耗时的节点,但是在整个过程中,线下、线上需要分开进行,同时在安装、本地编译等环节又容易出现包安装依赖等问题需要通过一定的经验排查解决,无形中增加了一些门槛和成本,一站式的研发无需考虑这些环节的问题,因为这些都由平台解决了,开发、构建、调试、发布仅需要按几个按钮就能解决(前提是平台将这些功能做的比较完善),无论从研发门槛还是研发体验来说都更胜一筹。
-
核心逻辑编写,纯代码编写体验上 vscode 确实比低码的代码编辑器(monaco editor)更好,更不用说 vscode 还可以装很多自定义插件、主题。低码代码编辑器主要核心的优化点是通过动态注入的方式,将插件体系、模块中的一些变量进行注入,方便用户编写的时候有更好的提示
-
研发习惯:开发人员,特别是有经验的开发人员研发习惯很难改变,传统 Procode 在研发工具链、灵活性、经过多年的不断演进,已经相对成熟,在低码不具备核心能力突破的情况下(例如设计到代码 D2C,或者需求到代码 P2C)很难通过一些研发链路上、小提效的方式吸引这一类人群,同时平台的完善度需要追平甚至超越现有的研发链路,才有可能走下一步,对平台的基础能力有很高的要求,需要持续的投入。
-
复杂场景支持:并不是说低码不能用于复杂场景,通过平台能力的支持,我们也实践了在投保页的低码能力完全研发,但是要考虑的是在这些场景上,低码提供的价值点是什么,给到新用户用的理由是什么?复杂场景主要是需要写大量的代码逻辑,这块不是低码擅长的部分,所以这一类场景我们需要做进一步的拆解,将页面组件化、通过通用框架层的架构设计,抽离核心复杂的代码,做到通用能力和业务能力分离。
-
面向人群:主动非正式员工的研发人员,这一类研发并不会太纠结研发习惯问题,只要在最终产出上比 Procode 具备优势,就可以往下推进,并且第一波上手执行上也相对容易。
-
面向场景:重点面向中低复杂的页面,通过和 needle、轻研发合作,通过低码研发卡片类的需求,扩展低码价值领域范围,这一类场景需要写代码的地方不对,通过物料+插件+可视化配置等低码最擅长的领域完成研发既降低了门槛,又提升了效率,需要重点推广。
-
提升平台基础能力:用的好了用户才会留下。持续提升平台的基础能力,包括发布链路、出码优化、调试优化、插件功能等,提升平台综合研发体验。
复杂投保场景的组件化拆解
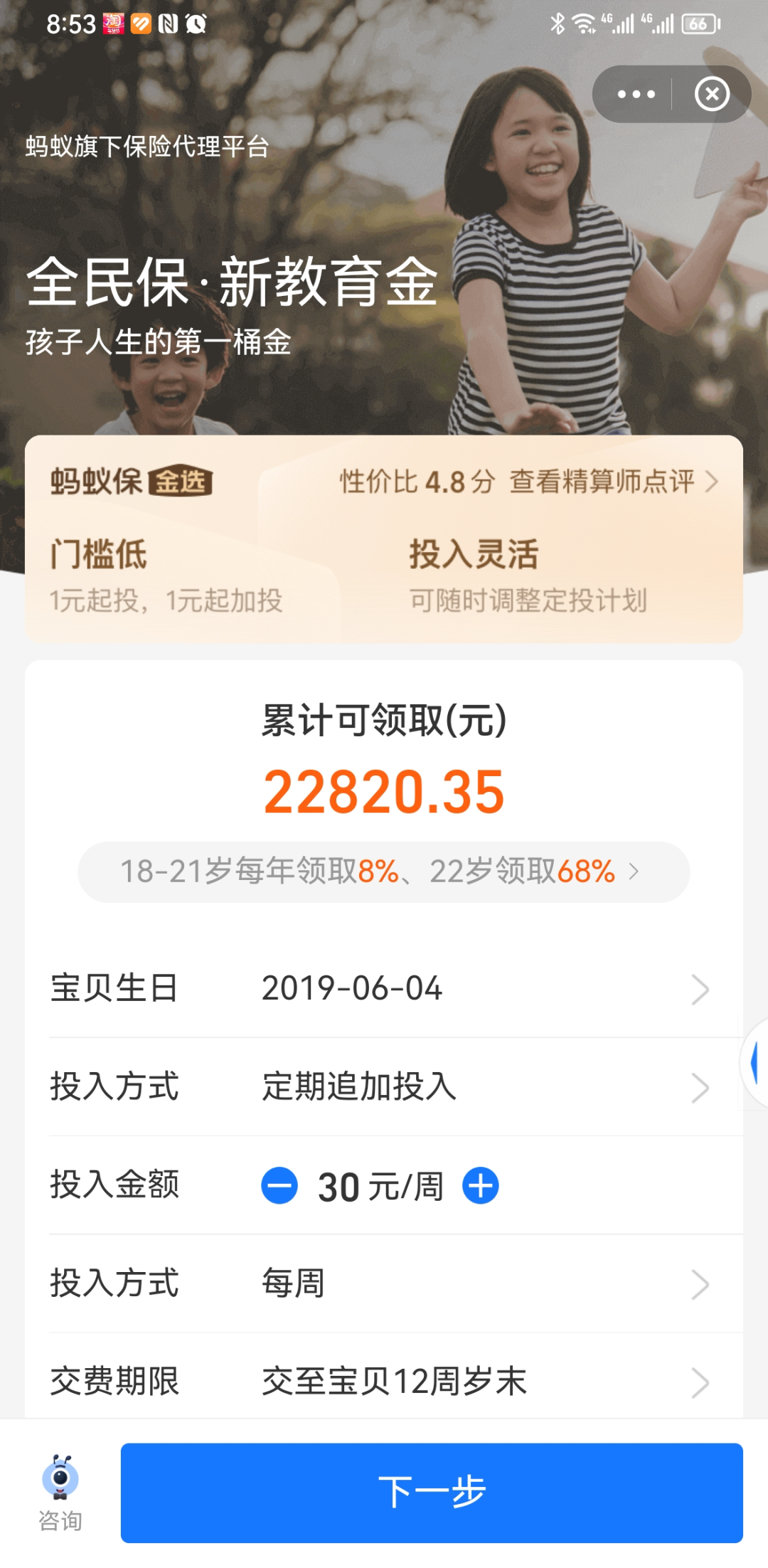
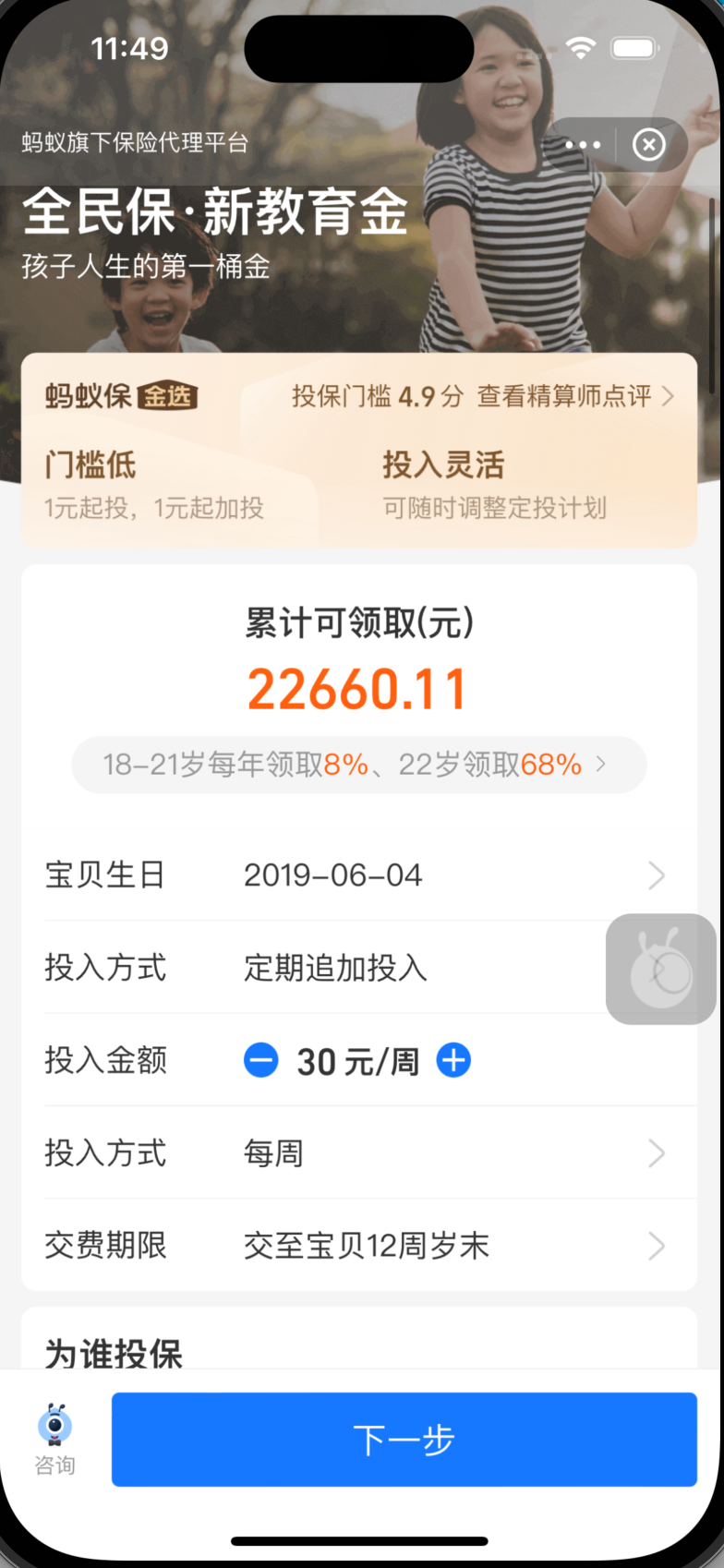
 保险的投保页虽然看上去也是通过不同的组件进行累积,但是却有很多不同的地方,拿寿险的教育金进行举例:
保险的投保页虽然看上去也是通过不同的组件进行累积,但是却有很多不同的地方,拿寿险的教育金进行举例:
-
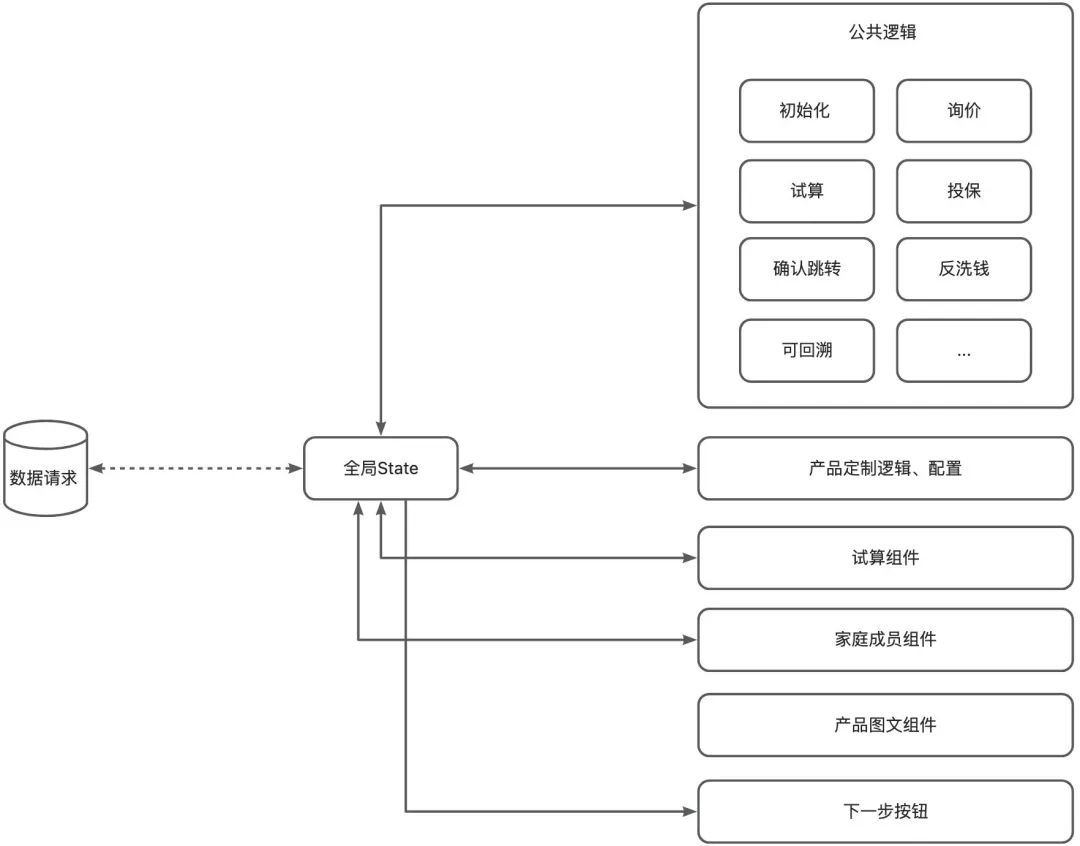
结构不同:投保页存在着大量的全局公共逻辑,主要投保接口请求,数据处理,试算逻辑等,这些逻辑几乎每个产品都需要用到,同时需要高频的修改。每个投保页必须带着这些逻辑模块才可以运行,UI 部分只负责展示。
-
组件与组件之间需要通过全局公共的状态做联动,例如下一步按钮需要等到询价的请求返回完成才可以进行点击等等。
 区别与常规的搭建组件,每个组件具备完整的子功能,可以直接复用,投保页的组件由于逻辑复杂,一般不会直接放在组件内部实现,而是通过一个统一的公共逻辑去处理,这样做的目的是为了在同一类目的产品中增加复用能力,减少开发量。
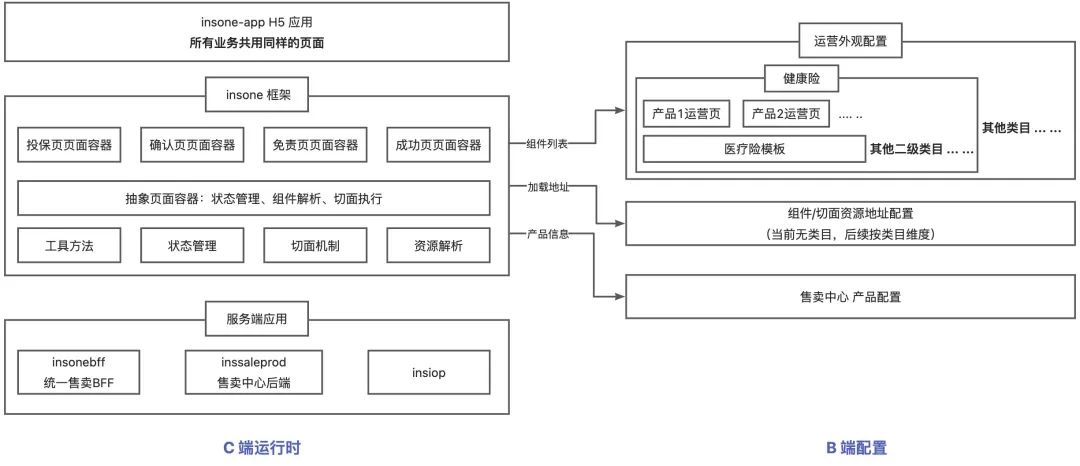
区别与常规的搭建组件,每个组件具备完整的子功能,可以直接复用,投保页的组件由于逻辑复杂,一般不会直接放在组件内部实现,而是通过一个统一的公共逻辑去处理,这样做的目的是为了在同一类目的产品中增加复用能力,减少开发量。统一售卖投保统一方案

-
投保框架:包含通用的核心接口处理,包含投保渲染接口、投保接口、投保选项查询接口等,以及提供一个 SDK,将全局的 state 进行封装,通过 API 的形式进行读取和存储,将一些业务可定制的 hooks 封装成 切面 ,可以通过切面的 API 在特定时机进行一些参数,行为的定制。这部分由中台技术组研发并维护,业务只需要通过 SDK 的 API 获取数据
-
通用组件:基于现有的投保页,抽取的一些可复用组件,例如产品列表图、投保按钮、通用投保选项,由中台技术组研发并维护
-
业务组件:每个垂类业务线特定的组件,例如寿险的试算组件,每个寿险开放类目都长得不太一样,需要单独定制开发。
低码场景投保方案适配
落地结果
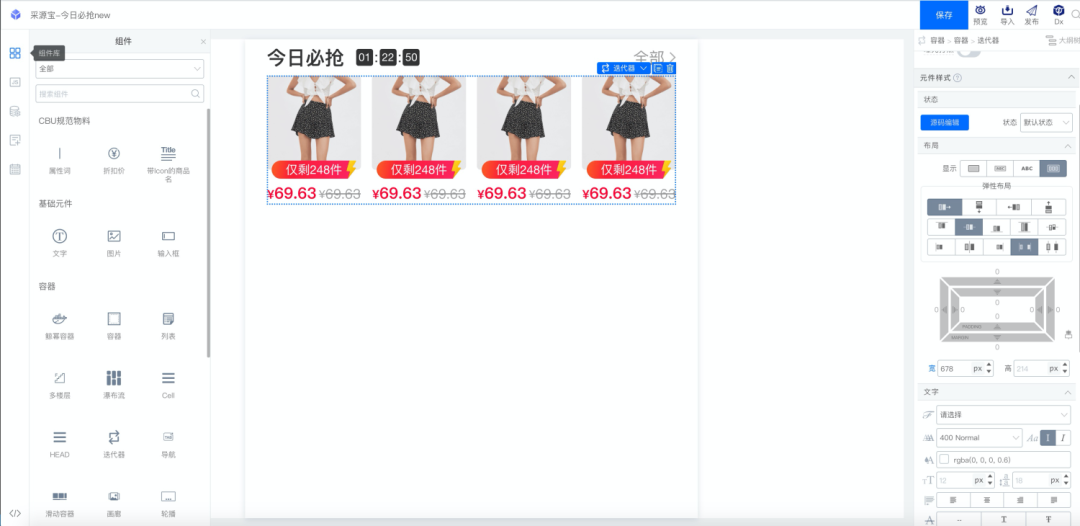
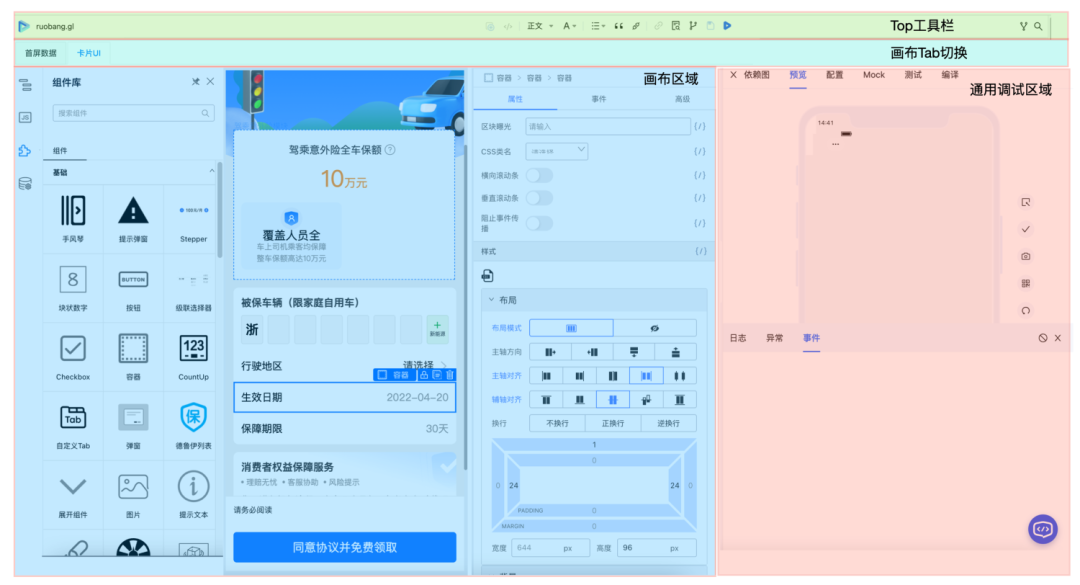
简单场景的使用

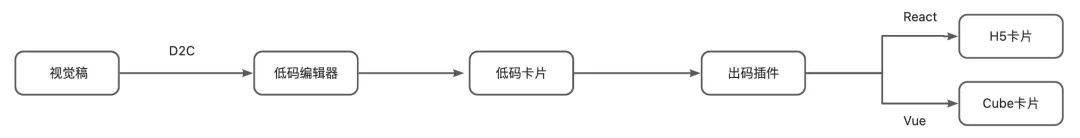
 通过 D2C 作为媒介,低码进入卡片的研发更加具备优势,同时在针对不同的卡片产物(H5 卡片 React,Cube 卡片类 Vue),低码统一的 schema 作为多 DSL 的升维协议,更方便开发者对多 DSL 产物进行研发。
通过 D2C 作为媒介,低码进入卡片的研发更加具备优势,同时在针对不同的卡片产物(H5 卡片 React,Cube 卡片类 Vue),低码统一的 schema 作为多 DSL 的升维协议,更方便开发者对多 DSL 产物进行研发。 通过下半年的和轻研发的整体推广、迭代,加上本身在商业险内部的使用,我们一共完成
通过下半年的和轻研发的整体推广、迭代,加上本身在商业险内部的使用,我们一共完成-
总计落地 101 个线上资产,其中页面资产 65 个,组件资产 36 个
-
完成轻研发 83 个组件资产(包含 H5 卡片+Cube 卡片)
写在今年开始
– END –
线下活动
报告下载

大佬观点