大家好,我是Booker,目前是微搭低代码的一名高级前端开发工程师。今天的分享主题是《从0搭建员工运动打卡应用实操演示》,接下来我会完整地带大家看一下如何用微撘去搭建一款包含了打卡、兑换等功能的多端应用,同时包括管理后台的搭建。
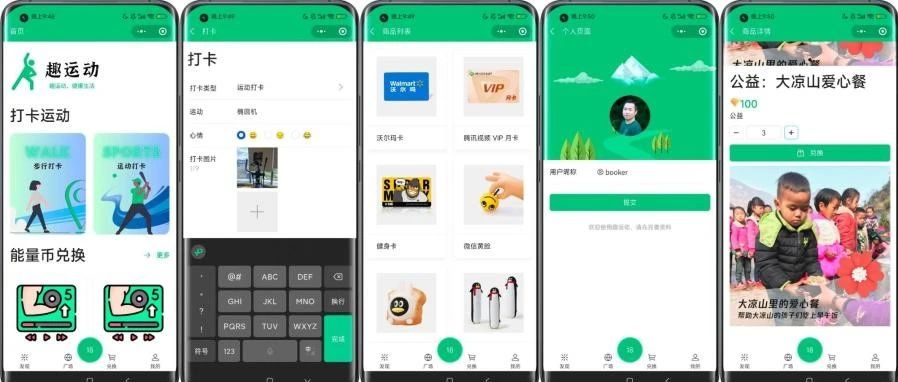
在讲解之前,我先来带大家看看我们最终会搭建出来的运动打卡应用成果。
我们此次搭建的运动打卡应用包含首页、运动打卡页、积分兑换页(商品详情页)以及用户页等,足够支持员工完成运动打卡、获得相应积分、通过积分兑换相应礼品这三个基础操作,同时还有一些附加功能,比如点赞、查询商品详情等等。
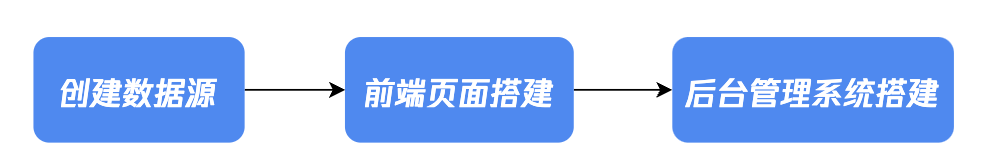
那么首先我为大家简单介绍一下在微搭平台搭建一款应用的大概思路,我将整个过程划分为三个部分,分别是数据逻辑部分、页面搭建部分以及管理后台部分。
其中数据逻辑部分主要的工作就是创建数据源,我们在搭建一个应用时会需要用到很多数据库,数据源将这些数据库连接起来,在应用运行的过程中复用连接,从而提高我们访问数据库的效率。
而在页面搭建部分,微搭能够提供百款组件,网格布局组件、数据列表组件、下拉组件、轮播组件等等这些都能使我们展示给用户的前端页面更加丰富和个性化。
最后是管理后台部分,这一部分是最容易的,因为在微搭低代码,我们能够一键自动生成后台管理系统,而在后台管理系统,我们能够轻松便捷地管理海量数据,随时同步增删改查的操作。
大家在学习之前,可以通过下面这个三分钟视频来感受一下大致流程。
在任何一个应用当中,除了工具类应用会比较简单之外,我们会首先去考虑咱们这个应用的运行,他应该怎样去管理数据,是怎样的业务逻辑?所以在这一部分的话,我们就会看一下如何在微搭低代码当中去开发我们的后台逻辑。
那么具体包括哪些内容呢?大概包括如何去新建数据模型来当管理数据表;如何去存储用户的打卡记录、商品,以及用户的一些头像、昵称、兑换的一些记录等等;有了这些模型之后,我们应该怎么去实现这样的业务逻辑?这一块内容我们会介绍到微搭的ApIs 的功能。
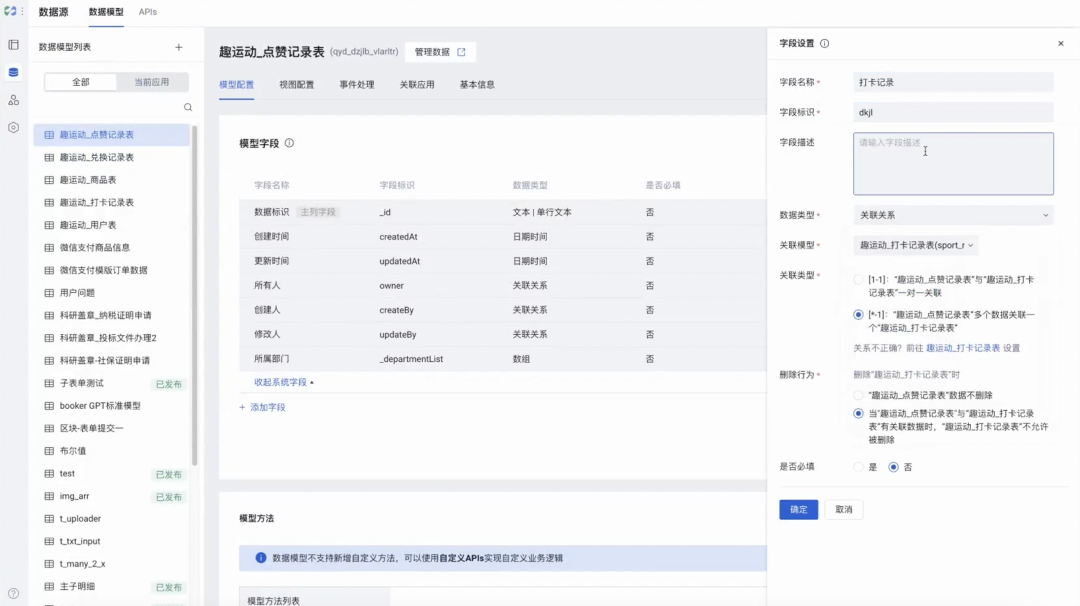
在正式开发之前,大家可以先规划一下,我的建议是我们首先把数据模型建立出来。这里我们用点赞记录表来举例。
新建数据模型之后,我们需要添加对应的字段,比如说我们开发的这个运动打卡应用,在点赞记录表的数据模型中,我希望每个用户的打卡记录都可以让其他用户去点赞,那么我这里就会添加一个“打卡记录”的字段,而这个字段需要关联我的另一个表,也就是另一个数据模型“打卡记录表”,像这样,每个用户就可以针对每一个打卡记录去点赞了。
建立数据模型的步骤都大同小异,在这里我简单地把搭建员工运动打卡应用需要的一些基本数据模型给大家罗列出来,供大家参考学习。
有同学可能会问到,如果有一些数据逻辑比较复杂,我希望自行去实现呢?这里可以用到微搭的apis能力,充分体现微搭具备足够的开放性和灵活性。
我们可以设想一下,这么简单的一个系统,它其实也有一些业务逻辑。我们想一个问题,就是这个打卡记录里面的能量币能不能让用户自己传过来?肯定是不能的,对吧?因为用户如果自己可以传,那我是不是可以把自己传成1万个能量币?那么这种事情本身就需要有一些业务逻辑来处理,这就是我们要去实现的一个API。
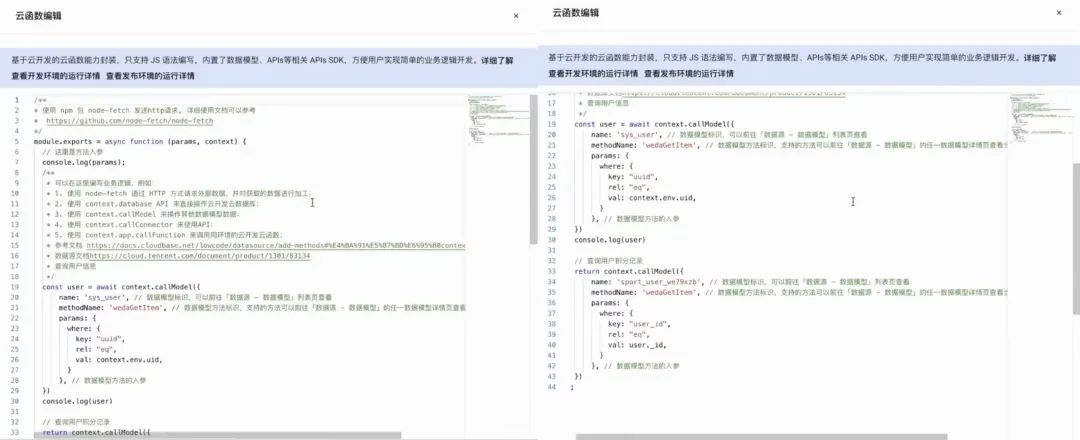
在今天我们要搭建的运动打卡应用中,我们实现了四个类似的小方法,在这里就不一一详细介绍了,我来给大家展示一下代码。
首先是「查询用户信息」,这里涉及到的自定义代码大致是这样:
然后是「更新用户信息」,这一部分涉及到的自定义代码如下:
所以在后台逻辑部分,我们再总结一下,其实就两件事情。一件事情是我们把整个系统的数据模型、就像建 Excel 表格一样,快速地把它建出来;然后再思考你需要一些怎样的业务逻辑。比如说我们今天搭建的这个系统里面可能就需要四个,一个打卡、一个兑换、一个查询、一个更新,这些都搞定了,也就相当于我们后台的逻辑已经开发完成了。
这一部分是我们的业务页面搭建,即用户直观看到的部分。我们怎样利用低代码的优势,快速地将这些页面通过拖拽式的开发来搭建出来。这是我们比较重点的部分,除了页面搭建之外,我还会介绍到如何利用微搭来实现页面的交互、页面的布局、页面的样式主题包括怎么样去配置组件,还有前端的一些代码逻辑如何去编写。
首先我非常建议大家在做一个页面的时候,第一步考虑整体的布局——我们运动打卡应用的首页需要包含哪些板块?大体上可以划分为“趣运动”logo、运动打卡栏以及积分兑换栏,在设定这些板块时我们又要用到哪些组件?这些都是我们可以提前考虑的问题。
所以接下来我们去添加一个微搭的一个网格布局组件。网格布局是行列式的一个布局组件,它可以通过添加行列的方式来控制我们的整个页面。我们可以一次性添加很多行,之后再去删减。
然后我们在网格布局组件的基础上,依次添加需要的组件,包括用图片组件来展示我们的打卡应用logo、运动打卡配图,用文本组件来区分各个功能区,同时调整整个页面的布局,包括字体大小、行间距等等,使整体页面变得更加美观。
在积分兑换这一栏,我们需要展示我们的商品,那应该怎么显示我们的商品呢?这里我们用到这个数据列表的功能,它会通过列表的模式来展现我们的商品,这里我们需要选择一个数据模型,也就是我们在第一步新建的“趣运动-商品表”。
之后再继续调整布局,为商品增加图片、文本等等组件来丰富整个页面。
最后,如何去管理整个应用?比如说,我的商品如何去维护,我的打卡记录、包括我的用户等等这些信息我们是不是也能够快速地去管理?那么在这一部分,我会演示如何快速地构建出这样一个管理后台,通过微搭不需要开发工作就可以自动生成出来。
我们可以新建一个数据模型应用,然后选择我们需要管理的数据表,直接一下创建好。那这里我们立刻就有了一系列的这些页面去管理。


其实管理后台的功能基本上都大同小异,通过它我们那个处理一些增删改查的工作,在这个管理后台,我们可以很方便地进行编辑修改的工作,整个过程不需要写一行代码。
编辑完这些数据后,我们点一下发布,之后我就可以一键通过管理员身份,在我们腾讯微搭工作台里登录,这些商品信息、兑换记录等等就都可以直接去管理和编辑了。
按照以上步骤,一个完整的页面就搭建好了,如果同学们有需要,可以点击「阅读原文」查看完整教程。
文章信息来源:腾讯低代码,如有侵权,请联系删除。
– END –
报告下载
大佬观点